The Problem
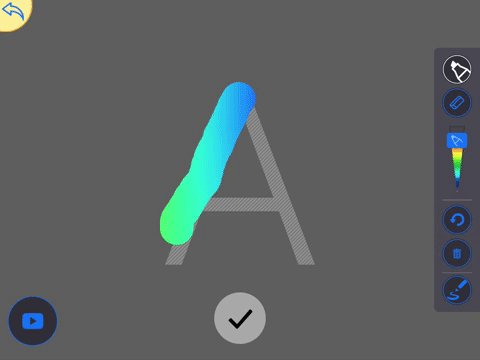
The Magic Rainbow Traceable was one of the popular activities on ABCmouse for web,
BUT…
Our users were rapidly transitioning to tablets and mobile phones and of course, a web version was not going to work for those smaller screens, especially that the product was for younger children with limited fine motor skills and so we wanted to make sure that our product would promote the chances of these little fingers’ learning and success.
The barrier
Bringing product owners and investors on board. While the need for a mobile version was clear, our investors and product owners needed a more tangible aide to understand the new and improved product design.
Just because I could draw a successful line or write my name using the product did not mean that my 4-year-old users could. Throughout the entire research and design process we needed to consider our little users’ cognitive and fine motor skills.
AND finally, to make sure that we were understanding our users well, as just hearing the words “I like it” from our users was not enough to consider the product a success. We needed to make sure that the product is not just functional but it is rewarding enough to keep them coming back for more.
My Role
As the UX designer assigned to the project, I was part of the pitch team, where I had to advocate not only for our users, but also the product investors.
SO…
I worked along side the research team to design interactions and experience strategies that were based on user testing and actual data.
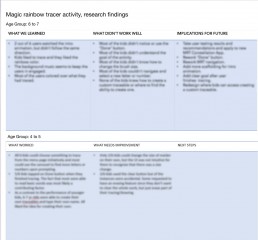
Evaluate the old design
The first stage was to look into our users’ developmental skills to ensure a developmentally appropriate product.
Then we tested the web version tracing activity on mobile to understand the potential needs and concerns of our young users.
Translating all these findings to “key learnings” to share with the team and the investors.
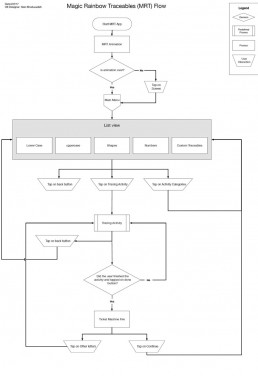
architecture & Design
With our findings, we then came up with our first mock up & user flow
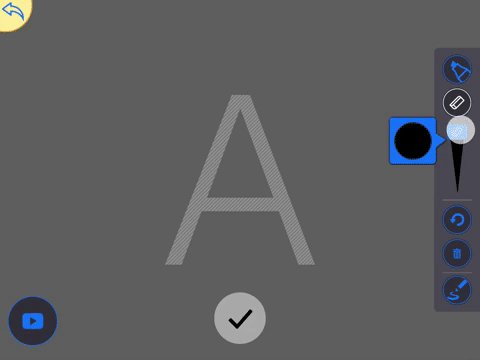
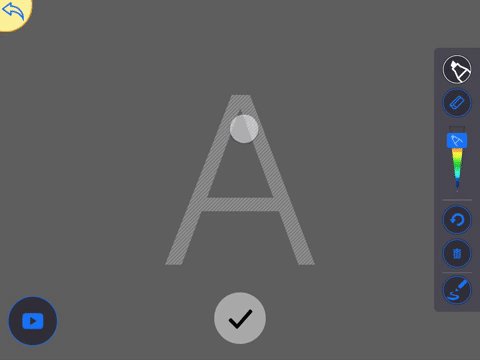
Prototyping
I created a high fidelity prototype using the Origami Studio to:
Minimize the cost and time that was needed to create a fully functional and effective prototype that was almost as good as the original product.
Use the prototype for user-testing and stakeholder presentations as it makes the idea much more tangible and clear to those interacting with it.
To look for edge-cases that we did not previously consider, which later helps in making the production process much smoother.
Communicate with the programmers as clearly and as effectively as possible so that they could have a complete understanding of what they were developing.
Usability Testing
The user testing showed us a set of new problems that needed to be resolved.
For example, the activity had some functions that despite being clear to the adults, did not seem to be as visible and comprehensible for our young users, and so it was interrupting the natural flow of the users’ experience.
Our design and testing cycle was repeated until we were able to produce a product that did not only promote learning and development, but it was engaging enough for our users to come back and do more.
Overall,
given that this was an educational product and was meant to promote user learning, we needed to make the users’ experience as natural and as smooth as possible so that they would easily transition from one stage to the next without having to wait and shift their attention to things that did not contribute to the main learning goals.